For easy reference to the website image sizes used in various slideshows.
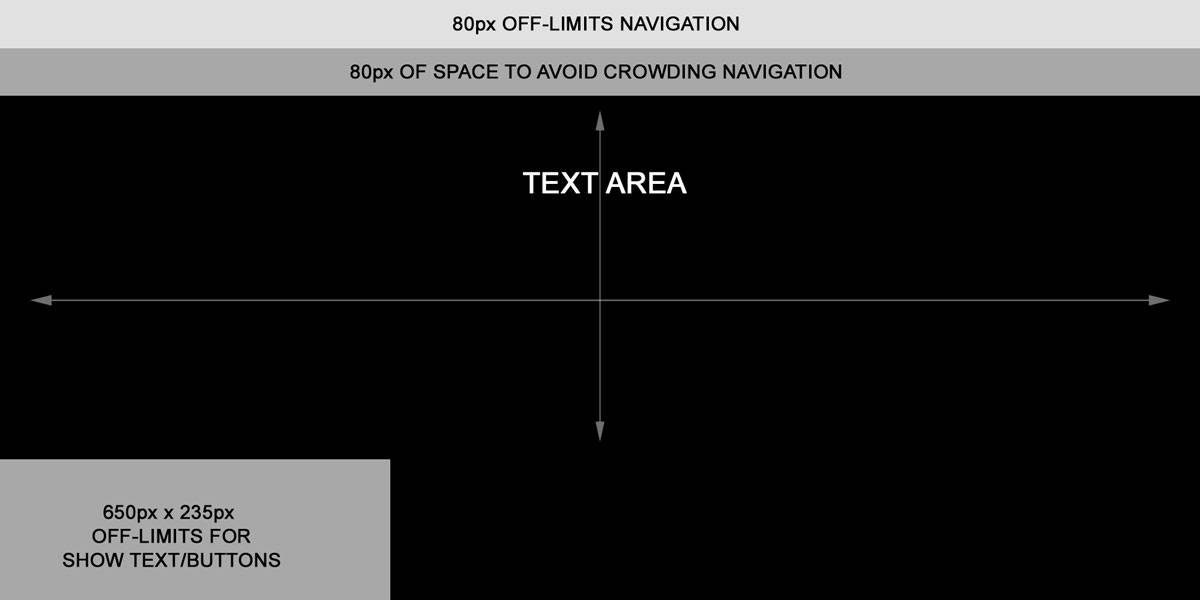
1. Homepage slideshow image
Ratio is now 8:4 (16:9 will work for production images)*
Dimensions in pixels that can be can used:
- 2000 x 1000
- 1800 x 900
- 1400 x 700
- 1200 x 600
*For text in images, use the 8:4 ratio for the image and allow 160px at the top for the navigation space. Lower lefthand corner will need space for the text and buttons. That area is 650px x 235px.

2. Homepage show slide-in box
The image area can accept any image size, as it will resize depending on how much text is next to it. Typically the photo standard 16:9 or 8:4 is used. The min. dimension is 600px x 338px.
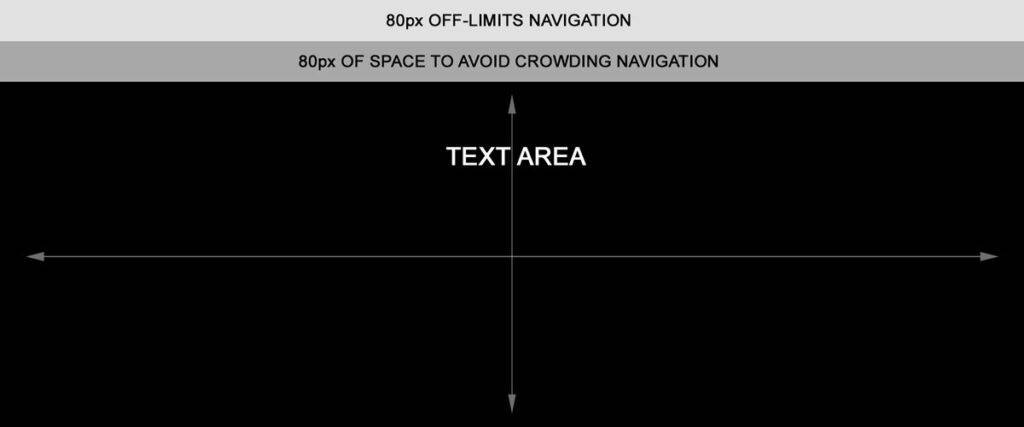
3. Show page slideshow
Ratio is now 12:5 (16:9 will work for some production images)*
Dimensions in pixels that can be can used:
- 2000 x 834
- 1800 x 751
- 1400 x 584
- 1200 x 500
*For text in images, use the 12:5 ratio for the image and allow 160px at the top for the navigation space.